本文包含原理图、PCB、源代码、封装库、中英文PDF等资源
您需要 登录 才可以下载或查看,没有账号?注册会员
×
摘 要: 介绍了基于TMS320F2812 DSP控制液晶显示的设计与实现方法。结合HX8309-A液晶控制器与DSP芯片的特点设计了两者的硬件接口电路,给出了字符、24 bit BMP图像与振动数据波形显示的软件设计思路与部分程序。在此基础上对液晶显示模块的功能进行优化设计,如减少液晶模块功耗、加快液晶刷新速率、考虑突发情况等,增强用户体验与系统的人性化,为一些手持设备的图像显示与管理提供了一种可借鉴的方法。
关键词: 手持振动分析仪;液晶显示模块;HX8309-A;TMS320F2812;优化设计
随着生产设备的日益大型化、复杂化、综合化,工业生产对设备的依赖程度越来越高。在设备出现故障前及时发现问题并采取有效的措施,不仅可减少工厂生产损失,更可以减少或避免人员伤亡与环境污染。对于一般设备,其出现的故障不会造成工厂大面积停产,可以采用离线监测设备对其进行周期或非周期性检测。本文的手持振动分析仪就是专为完成该功能而设计的。
该手持振动分析仪配有相应的液晶显示模块,直观给出当前工作温度与振动信息,方便用户对设备的运行状态进行判断。由于本手持振动分析仪具有信号频谱显示功能,综合考虑采用高速信号处理器TMS320F2812(以下简称F2812) DSP作为系统处理器。本文着重介绍了在手持振动分析仪中应用的一种基于DSP的液晶显示模块,并对其进行了优化。
1 系统介绍
手持振动分析仪的硬件主要包括电源管理模块、信号处理模块、数据采集模块、F2812 DSP微处理器模块、液晶显示模块和接口模块。键盘和液晶屏作为该手持设备人机接口的输入、输出设备。
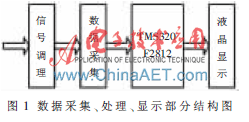
图1给出了该设备数据采集、处理与显示部分结构图。具体工作过程为:由传感器采集的信号经过调理电路进行滤波与适度放大,送入AD芯片,再经过F2812 DSP进行FFT变换与频谱分析,最终在液晶屏上显示时域波形或频域波形。

2 硬件设计
2.1 HX8309-A特点简介
本系统液晶显示模块为自定制。液晶屏采用晶采光电的2.0寸176×220点阵式TFT彩色液晶AM-176220JTNQW-00H-B,具有亮度高、分辨率适中、色彩饱和度好等特点。其控制器采用Himax公司的TFT彩屏控制器HX8309-A,主要特点[1]如下:(1)内部拥有一个87 120 B图形显示缓存RAM; (2)支持低功率消耗结构,供电电压在2.4 V~3.3 V范围内也能正常工作; (3)通过配置寄存器,可设置为向液晶GRAM写入数据,并且地址寄存器沿X地址或Y地址自动加1(或减1)。如设置为地址沿X方向自动加1,到行尾时将自动跳到下一行行首,无需每次都写入地址,从而大大提高了液晶刷图速度;(4)支持软件节能功能,可选择待机模式、睡眠模式或8色模式以减少液晶显示模块的功耗。
2.2 液晶显示模块与F2812硬件接口
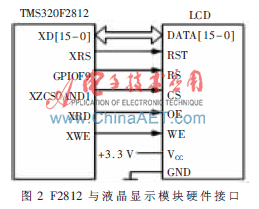
F2812具有外部接口XINTF,而液晶显示模块的工作电压范围是从2.4 V~3.3 V,两者电平相容,可直接相连而无需任何电平转换电路。如图2所示,液晶显示模块数据线与F2812的外围数据接口XD[0]~XD[15]相连;液晶显示模块的复位管脚、片选、读写控制线分别与F2812的复位脚、外部接口区选择信号线、读写选通信号相连,液晶显示模块的RS引脚与F2812通用输入/输出GPIOF9相连,该引脚控制向寄存器写命令(RS=1)或者向寄存器写数据(RS=0)。当F2812的外部接口区选择信号线被选中时,该引脚自动变低,因此液晶显示模块与其无需地址信号线,大大简化了系统间的硬件连接。

2.3 系统外部存储与数据转换模块
系统通过F2812外部接口扩展两片512 KB×16 SRAM,通过SPI接口外接两片Flash芯片以完成大量信号数据与图形用户界面图片的数据处理、显示与存储。需要在系统掉电后也能保存的数据(如图形用户界面图片和需要上传到上位机的信号数据等)均保存在Flash芯片中,系统临时性数据可以放入SRAM,这样既提高了读写数据的速度,也确保了有用数据的安全性。
3 软件设计
考虑程序编写的规范性,与液晶显示模块相关的程序都放入一个C文件中,编写相应函数模块,并供系统软件全局调用。
3.1字符的显示
可使用取字模软件或网上现成的字符数组得到对应的数组数据。将该数组存入F2812的存储器中,再逐位读入,1对应填充前景色,0对应背景色。其中,字宽不是8的倍数的用0填充,补齐至8的倍数。具体显示字符的代码如下:
将要显示的字符写入目标地址中,待数据准备好液晶全屏显示
Input FromBuff: 字符数组源地址
Input ToBuff: 目标地址
Input beg_x, beg_y: 液晶显示的起始X、Y坐标
Input nWidth, nHeight: 字宽与字高
Input backcolor: 背景色
Input fontcolor: 前景色
void Show(Uint16 *FromBuff,Uint16 *ToBuff, int16 beg_x, int16 beg_y, int16 nWidth, int16 nHeight , Uint16 backcolor, Uint16 fontcolor)
{
Uint16 i,j,l,width;
Uint16 bit[16]; // 1~16 bit字宽均可
width = nWidth;
while(width % 8 != 0) //字宽不是8的倍数要补0
width++;
for(j=beg_x+nWidth; j>beg_x;j--)
{
for(l = 0; l < width / 8; l++)
{
for(i = 0; i < 8; i++)
{
bit[i+l*8]=((*FromBuff)>>(7-i)) & 0x01;
if(bit[i+l*8]==0) bit[i+l*8]=backcolor;
else bit[i+l*8]=fontcolor;
}
FromBuff++;
}
for(i=0; i<nHeight; i++)
*(ToBuff + 176*(220-i-beg_y) + j ) = bit;
//将需要显示的字符信息写入SRAM目标地址中,等待数据准备好液晶全屏显示
}
}
3.2 BMP图形显示
本设计用户界面使用24 bit BMP文件,而数据接口采用16 bit,为方便数据处理并节省存储空间,在储存数据时就先将24 bit数据按照rgb565格式转为16 bit数据储存到Flash中,再对其进行读出、修改。需要注意的是,大多BMP文件都是倒向的位图,即图像的第一行数据是储存在BMP文件的最后一行,因此在读取图像数据时需要与其他类型数据的显示区别开。
3.3 波形显示
先从Flash中将波形显示图像数据读取到SRAM中,再将波形数据写入SRAM相应位置,待数据准备好后再在液晶屏上整体显示。举例说明,经过A/D转换得到一组数字信号共1 024点,液晶上代表时间轴坐标显示范围为17~113,故在该范围内需1 024/(113-17)=10,即每10点在同一时间点坐标进行显示,多余的点予以舍弃。接下来的描点画线可以有两种处理方法:一种是在每组的10个点中分别找出最大与最小值,再对这两点进行描线;另一种是在同一时间刻度点上将这10点进行两两描点画线,得到在该时刻的最大与最小值。经实验,两种方法耗时相近。前种方法得到的波形相对光滑,但由于每组数据均需找到最小与最大,会增加软件的长度与复杂度;后一种方法思路简单,软件复杂度降低,只需重复描点画线。因此本设计采用后一种波形显示方法。
采用小振动台测得对象温度与速度信号时域波形的显示效果如图3所示。

|
 |手机版|MCU资讯论坛
( 京ICP备18035221号-2 )|网站地图
|手机版|MCU资讯论坛
( 京ICP备18035221号-2 )|网站地图